Web Design
CategoryUI, UX: who does what? A designer’s guide to the tech industry
Plus: How Apple, Facebook, Google, and more tech-world heavyweights describe their design jobs. A story by Lo Min Ming, Co Design.
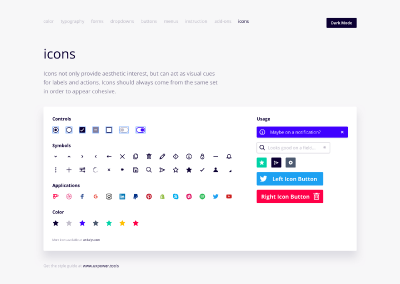
The most efficient way to use icons if you’re a designer or developer
Not just how to do it, but why it’s better than any other way. A tutorial by Jon Moore.
Accessible web typography: Design, application and technicalities
Responsive web design has come of age and new modes of reading and engaging with text have emerged. Phil Garnham explains how to choose an accessible typeface. Via fontsmith.com blog.
6 web design trends worth knowing for 2017
From hidden navigation and pop-out menus, to wearables and split screen, these are the web design trends to shape 2017. By Creative Bloq.
10 principles for smooth web animations
The complete guide to getting 60fps animations with CSS by Anand Sharma, founder of Gyroscope.
It’s official! Typetester goes live.
Design beautiful typography – one of the most popular applications for web designers is now a full-blown typography editor.
7 UX design trends to watch out for in 2017
“Without much ado, here are the hottest trends we feel are rocking the high streets of web design to the red carpet of mobile app experience, we’ve got all of them for you.” Text by Pankaj, Inkoniq blog.
Noun Project Unlimited Icons
Access one of the web’s largest design asset libraries. Pick up a two-year subscription to Noun Project Unlimited Icons for just $49. (more…)
A comprehensive guide to font loading strategies
Pros and cons of different font loading strategies. By Zach Leatherman.
Responsive typography: 9 top tips
Responsive web design has changed the way we think about page structure. It also needs to change the way we think about type. (more…)