Web Fonts
TagA comprehensive guide to font loading strategies
Pros and cons of different font loading strategies. By Zach Leatherman.
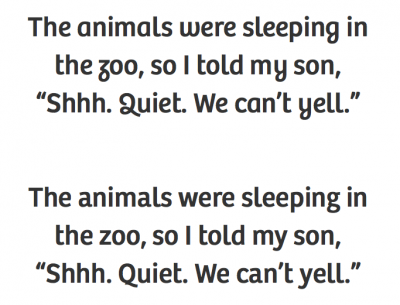
Working with alternate characters on web
If you want to add style and functionality to your Web typography, look for fonts that have alternate characters. By Jason Tselentis.
Bixa Color, the first chromatic font for the web
Bixa was originally designed as wood type for letterpress, and is now transformed into a multicolor font for web: Bixa Color.
Bixa Color comes in 12 different layers; in any color you like and in any combination you prefer. It jumps from analog to digital and from black and white to multicolor. It works without plug-ins, hacks or black magic. You use just one font file, and it will automatically work in modern software and browsers.
Bixa Color is a collaboration between Novo Typo and Pixel Ambacht.
Making initial letters in web design
Learn more about raised initials (Part I) that sit on the baseline, dropped initials (Part II) that sit below the baseline and about fine tuning HTML and CSS (Part III). (more…)
Typewolf – Top 30 Free Open-Source Web Fonts
Jeremiah Shoaf completely rebuilt his Top 30 Open-Source Web Fonts section from scratch – lots of new fonts featured and now Retina-friendly as well.
7 Common Web Typography Mistakes
TypeKit supports East Asian web fonts now
Adobe announced recently that Typekit’s web font service supports Chinese, Japanese and Korean fonts.
Web Font Specimen
Web Font Specimen is a handy, free resource web designers and type designers can use to see how typefaces will look on the web. (more…)
Typetester Now with Web Fonts
TypeTester’s, an online resource for testing fonts, last update includes webfonts from different suppliers.
The Art Of Mixing Typefaces Google Fonts Edition
The infographic serves as a kind of ultimate “cheat sheet” for pairing Google Fonts with more than 400 unique pairings in total, all of which are colour-coded according to compatibility.